原因
トップページには複数の記事が同一ページに表示されている。つまり、ある記事のCSSが同一ページにある他の記事にも反映されるため、このような事象が起きる。
初歩的なミスではあるが、書いている時に気付かなかったし、また、気付きにくいと思う。
対策
- CSSではidやclassなども指定し、他記事と重複しないように注意する。
- 記事に区切り文字を入れ、その下にCSSとその適用対象を書く。そうするとトップページではCSSが表示されないので、適用されない。
検証
現象の詳細と、対策の結果は下記。(対策2.のみ)画像に灰色の外枠を追加するCSSを用いた。つまり、外枠の有無でCSSの有無が判定できる。
CSSを加えた記事
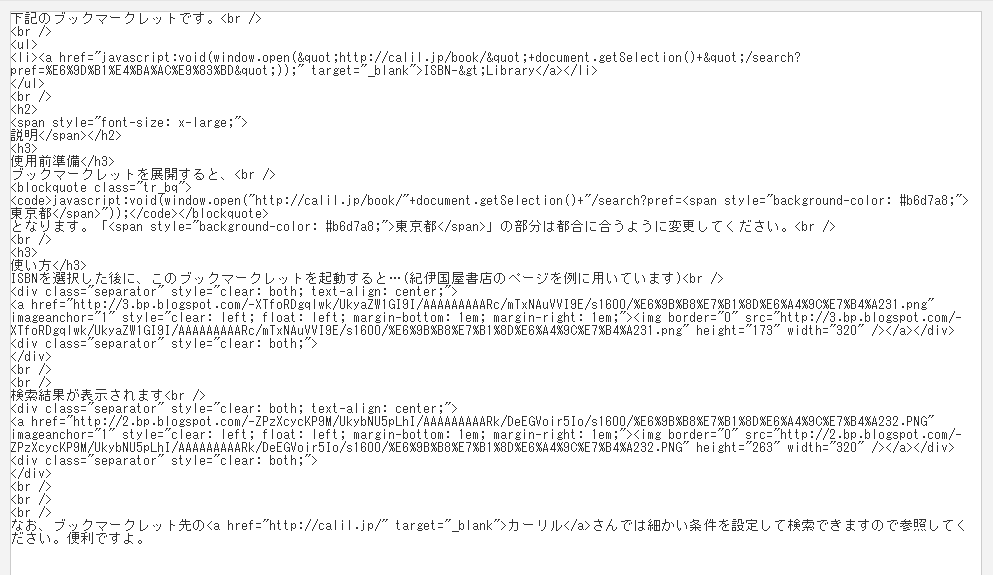
ソース(CSSあり)記事
CSSを加えていない記事
ソース(CSS無し)
トップページ(1/2)
トップページ(2/2);上図を下にスクロールした画面
(先程のCSSを加えていない記事には無かった画像の外枠がある、つまり他記事のCSSが適用されていると言える)
CSSを加えた記事に対して区切りを追加した後、その下にCSSを移動させるとトップページは下記になった。
対応後のトップページ
対応後のトップページ








0 件のコメント:
コメントを投稿